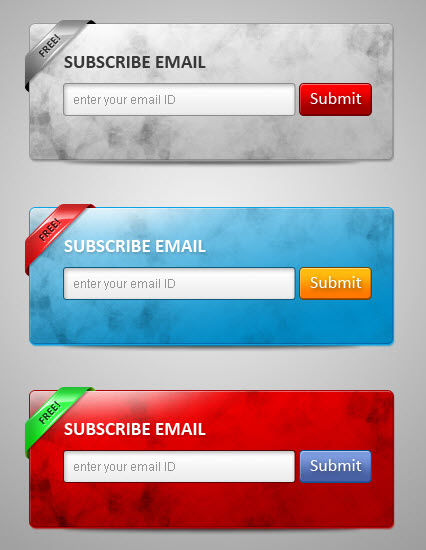
Wow Its really awesome.Good Looking colorful and free email subscription box for blogger.This Form are designed by design3edge three colors are available choose one of them and make your blog attractive.This form help you to get more email subscribers and email subscribers are very important for any blog.
Follow below steps to add this to your blog-
- Go to blogger dashboard.
- Click on Layout Tab.
- Now click on add gadget.
- Add HTML/Javascript
- Now Choose one style and copy and paste the code in html/javascript
Style 1
<style type="text/css">
#helperblogger-emailbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmWsX61h2zIDtfV3a9Uto9JahEQp-UuiOOOwzBJxS-5KXxkt3KywQTzeDYxx71iY9qEIT1NXihUvTnM0QnTvuHyZePbajsl8cLOWukO-YMMsGhuKe4BqjdTQeetDq5XuZNgGwu0UcfzDo/s1600/helperblogger.com-blue.png)no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=fblatest/nflb', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="fblatest/nflb" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Style 2
<style type="text/css">
#helperblogger-emailbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs3umCjVsRMcRg-Rk8WzoZHZhNebMFooNHxSkx2-BpH4DErmRf3bspOg0p-eh21S1KkOkI-QoOcjznbgtyrSkHsHMFaf2-uP6S3n2BxWE1y25rmT5ult4GjQV__jwhHswR3T76f7TznS8/s1600/helperblogger.com-silver.png)no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=fblatest/nflb', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="fblatest/nflb" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Style 3
<style type="text/css">
#helperblogger-emailbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCrE4Hl4iIt6WTGHEAwhMJsZevjGv__TUQR5MtUkkAs6X73_swxe7L2cCKiVM8j1E0nNzHwG7EkNFlBjV7Ld0qYgxL7ZfpgQuPsD_C5ERMNIBplNUaLyPEVGk0IZQFsC6LcHFukH5dbU0/s1600/helperblogger.com-red.png)no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=fblatest/nflb', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="fblatest/nflb" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Replace fblatest/nflb with your feedburner username and save it.
Loading
Read More ->>